728x90
반응형
웹 앱을 만들어 보고 싶어 필요한 기본 지식인 HTML CSS JS를 공부해보기로 했다.
※이 글은 html을 공부하며 html 코드로 직접 작성한 글임.※
※아직 CSS JS를 1도 모르는 상태에서 html만을 사용한 글임※
시작
HTML - HyperTEXT Markup Language
- HTML문서는 태그들로 이루어짐
- 태그의 이름이 규칙으로 정해짐 (태그마다 역할이 다름)
- 태그 안에는 속성값이 들어감
태그&속성
태그와 속성은 <태그 속성="값">의 형태로 나타냄
id, class 속성
모든 태그에는 id, class속성 지정가능=> 이를 이용하면 CSS JS에서 태그를 쉽게 다룰 수 있음
- id속성은 태그마다 하나씩 적용가능
- class는 여러태그에 적용가능
<태그 id="yeachan1" class="ohs"></태그>
<태그 id="yeachan2" class="ohs"></태그>
style 속성
보이는 형태를 정의하는 속성=> CSS속성을 HTML에서 설정할떄 쓰임
예)
<태그 style="width: 600px; height: 400px"></태그>
<head> 태그
- 문서의 머리를 나타냄
- 보이지 않는 데이터를 저장
다음은 <head> 태그에 들어가는 대표적인 태그들이다.
<title> 태그
- 웹 페이지의 제목을 나타냄
- 검색 엔진에서 가장 크게 보여지는 텍스트
<head>
<title>웹사이트 제목</title>
</head>
<meta> 태그
보이지 않는 정보 제공속성
- charset : 인코딩 특정
- <meta charset="utf-8">
- 모든 언어 허용
- name, content 등등 여러개가 존재
DOCTYPE
- 문서의 규격 표시
- 최상단에 쓰임
<!doctype html>
-> HTML5임을 정의함
다음은 <body> 태그에 들어가는 대표적인 태그들이다.
<br> 태그
줄바꿈예)
Hi im yeachan <br> I'll be programmer<pre> 태그
줄바꿈이 그대로 반영됨예)
<pre>
Hi im yeachan
I'll be programmer
</pre><p> 태그
Paragraph의 약자, 문단을 만들때 씀예)
<p>문단</p><strong> 태그
글자를 굵게 표시함예)
<strong>굵게나옴</strong><i> 태그
italic의 약자, 글자를 기울여 표시함예)
<i>기울여나옴</i><h@> 태그
※검색엔진이 문서를 파악하기 위해 쓰임- <h1>, <h1>, ..., <h6> 식으로 사용
- 숫자가 작을수록 크기가 큼
- 섹션, 문단의 제목을 나타냄
<h3>제목입니당.</h3><a> 태그
하이퍼링크를 걸어줌속성
- href: 클릭시 이동할 링크
- target: 링크를 여는 방법
- _self 현재 페이지
- _blank 새 탭
- _parent 부모 페이지
- _top 최상위 페이지 등등
<a href="http://www.naver.com" target="_blank">Naver</a><img> 태그
이미지를 삽입해줌속성
- src: 이미지의 경로
- width: 이미지 가로 크기
- height: 이미지 세로 크기
<img src="이미지 경로" width="600" height="400"><table> 태그
표를 만들어줌- <td>: 행
- <tr>: 열
<table>
<tr>
<td>항목1</td>
<td>항목2</td>
</tr>
.
.
.
<table>- thead - 제목줄 - 행<tr> 열<th> 사용
- tbody - 본문 - 행<tr> 열<td> 사용
<table>
<thead>
<tr>
<th>제목1</td>
<th>제목2</td>
</tr>
</thead>
<tbody>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
</tbody>
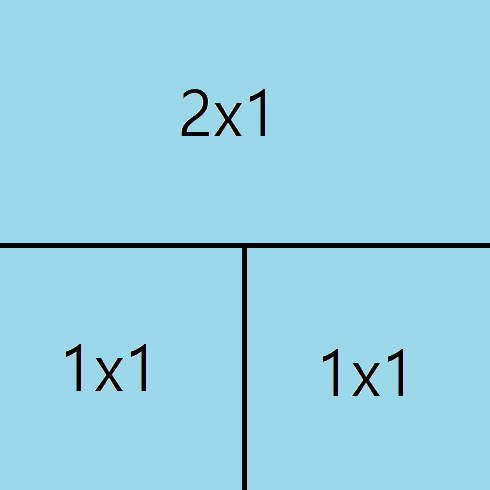
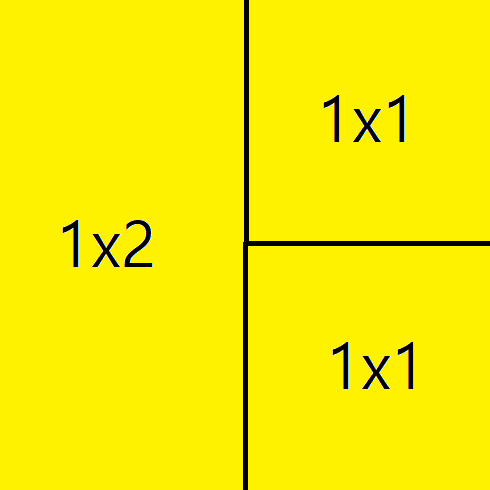
<table>- rowspan - <tr> 태그에서 행 확장
- colspan - <td> 태그에서 열 확장
<table>
<tr>
<td colspan="2">2x1</td>
</tr>
<tr>
<td>1x1</td>
<td>1x1</td>
</tr>
<table>
<table>
<tr>
<td rowspan="2">1x2</td>
<td>1x1</td>
</tr>
<tr>
<td>1x1</td>
</tr>
<table>
<div> 태그
Division의 약자, 레이아웃을 나누는데 주로 쓰임속성
- src: 이미지의 경로
- width: 이미지 가로 크기
- height: 이미지 세로 크기
<div>1구역</div>
<div>2구역</div>
<span> 태그
<div>와 다르게 블럭이 아닌 라인 속성임, 줄바꿈 불가능예)
<span>1구역</span>
<span>2구역</span>
<li> 태그
- list의 약자로, 목록을 만듬
- 단독이 아닌 <ul>, <ol>가 내부에 들어감
- <ul> 번호가 없는 리스트
- <ol> 번호가 있는 리스트
<ol>
<li>번호 있음</li>
<li>번호 있음</li>
</ol>
<ul>
<li>번호 없음</li>
<li>번호 없음</li>
</ul>
<form> 태그
=> 백엔드 공부할 때 한번 더 공부할것!input
- <form>태그는 전체 양식을 의미하는 추상적 태그
- 그래서 실제 사용자가 양식을 입력하기 위해 input을 사용함
- type속성 : 종류 설정
| text | 문자 입력창 |
| password | 비밀번호 입력창 |
| button | 버튼 |
| submit | 양식 제출 버튼 |
| reset | 양식 초기화 버튼 |
| radio | 라디오 버튼 |
| checkbox | 체크박스 |
| file | 파일 업로드 |
| hidden | 사용자에게 보이지 않는 숨은 요소 |
<form>
<input type="원하는 타입" name="이름" value="값">
</form>
select, option
드롭다운 리스트를 만듦<select>
<option value="목록1">목록1</option>
<option value="목록2">목록2</option>
<option value="목록2">목록2</option>
</select>
728x90
반응형
'웹 프로그래밍 > html css js' 카테고리의 다른 글
| Javascript 공부 (0) | 2023.07.31 |
|---|
